Öffnen Sie Chrome auf Ihrem Android-Gerät. In den chrome: // inspect / # -Geräten sehen Sie den Modellnamen Ihres Android-Geräts, gefolgt von dessen Seriennummer. Darunter sehen Sie die Version von Chrome, die auf dem Gerät ausgeführt wird, wobei die Versionsnummer in Klammern steht. Jeder geöffnete Chrome-Tab erhält einen eigenen Bereich.
- Wie debugge ich Chrome??
- Wie öffne ich Entwicklertools in Chrome??
- Wie finde ich Entwicklertools in Chrome Mobile??
- Wie zeige ich versteckte Fehler in Chrome an??
- Wie debugge ich meinen Front-End-Code??
- Wie öffne ich einen Tab in Google Chrome??
- Wie sehe ich JavaScript in Chrome??
- Wie kann ich JavaScript in Chrome anzeigen??
- Wo befindet sich das Menü Extras in Chrome??
- Wie kann ich die Konsole in Chrome Mobile anzeigen??
- Wie kann ich das Konsolenprotokoll in Chrome Mobile anzeigen??
Wie debugge ich Chrome??
Drücken Sie die Funktionstaste F12 im Chrome-Browser, um den JavaScript-Debugger zu starten, und klicken Sie dann auf "Skripte". Wählen Sie die JavaScript-Datei oben aus und platzieren Sie den Haltepunkt für den JavaScript-Code im Debugger. Strg + Umschalt + J öffnet die Entwicklertools.
Wie öffne ich Entwicklertools in Chrome??
Um die Entwicklerkonsole in Google Chrome zu öffnen, öffnen Sie das Chrome-Menü in der oberen rechten Ecke des Browserfensters und wählen Sie Weitere Tools > Entwicklerwerkzeuge. Sie können auch die Tastenkombination Option + ⌘ + J (unter macOS) oder Umschalt + STRG + J (unter Windows / Linux) verwenden.
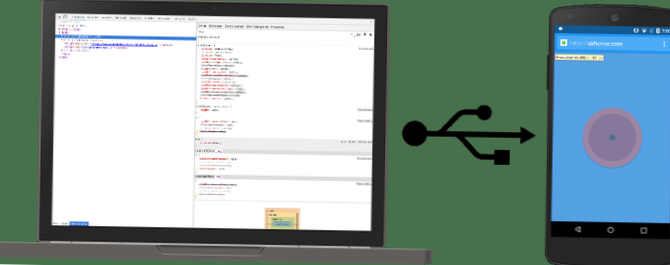
Wie finde ich Entwicklertools in Chrome Mobile??
Android
- Aktivieren Sie den Entwicklermodus, indem Sie zu Einstellungen gehen > Über das Telefon tippen Sie dann 7 Mal auf Build-Nummer.
- Aktivieren Sie das USB-Debugging über die Entwickleroptionen.
- Öffnen Sie auf Ihrem Desktop DevTools und klicken Sie auf das Symbol Mehr und dann auf Weitere Tools > Remote-Geräte.
- Aktivieren Sie die Option USB-Geräte erkennen.
- Öffnen Sie Chrome auf Ihrem Telefon.
Wie zeige ich versteckte Fehler in Chrome an??
- Öffnen Sie die DevTools. Drücken Sie Befehlstaste + Wahltaste + J (Mac) oder Strg + Umschalttaste + J (Windows, Linux, Chrome OS), um direkt in das Konsolenfenster von Chrome DevTools zu springen. Oder navigieren Sie zu Weitere Tools > Klicken Sie im Chrome-Menü auf Entwicklertools und klicken Sie auf die Registerkarte Konsole.
- Identifizieren Sie den Fehler. Die Fehlerkonsole wird geöffnet.
Wie debugge ich meinen Front-End-Code??
Konsole
- Wählen Sie Weitere Tools > Entwicklertools aus dem Hauptmenü von Chrome.
- Klicken Sie mit der rechten Maustaste auf ein Seitenelement und wählen Sie Prüfen.
- Drücken Sie Befehlstaste + Wahltaste + I (Mac) oder Strg + Umschalttaste + I (Windows, Linux).
Wie öffne ich einen Tab in Google Chrome??
Öffnen Sie das Netzwerkfenster
Öffnen Sie DevTools, indem Sie Strg + Umschalt + J oder Befehl + Option + J (Mac) drücken. Das Konsolenfenster wird geöffnet. Möglicherweise möchten Sie DevTools am unteren Rand Ihres Fensters andocken. Klicken Sie auf die Registerkarte Netzwerk.
Wie sehe ich JavaScript in Chrome??
Aktivieren Sie JavaScript in Google Chrome
- Öffnen Sie auf Ihrem Computer Chrome.
- Klicken Sie oben rechts auf Mehr. die Einstellungen.
- Klicken Sie auf Datenschutz und Sicherheit. Seiteneinstellungen.
- Klicken Sie auf JavaScript.
- Zulässig einschalten (empfohlen).
Wie kann ich JavaScript in Chrome anzeigen??
Verwenden Sie zum Öffnen des Fensters der Entwicklerkonsole in Chrome die Tastenkombination Strg-Umschalttaste J (unter Windows) oder Strg-Option J (unter Mac). Alternativ können Sie das Chrome-Menü im Browserfenster verwenden, die Option "Weitere Tools" auswählen und dann "Entwicklertools" auswählen.""
Wo befindet sich das Menü Extras in Chrome??
Es befindet sich in der oberen rechten Ecke des Chrome-Fensters. Ein Dropdown-Menü wird angezeigt. Wählen Sie Weitere Werkzeuge. Dies befindet sich in der Mitte des Dropdown-Menüs.
Wie kann ich die Konsole in Chrome Mobile anzeigen??
Klicken Sie unter der Registerkarte, für die Sie die Webkonsole anzeigen möchten, auf die Option Überprüfen. Ein neues Fenster wird geöffnet. Sie können mit dem Chrome-Browser auf Ihrem Android-Telefon über das linke Fenster in diesem Fenster oder auf Ihrem Gerät mit ihm interagieren, solange Sie ihn nicht von Ihrem Computer trennen.
Wie kann ich das Konsolenprotokoll in Chrome Mobile anzeigen??
Um darauf zuzugreifen, öffnen Sie die Chrome Developer-Tools im Menü Weitere Tools. Darin müssen Sie die Ansicht Remote-Geräte über das Menü Weitere Tools öffnen. In der Ansicht werden alle angeschlossenen Android-Geräte und ausgeführten Emulatorinstanzen mit jeweils einer eigenen Liste aktiver Webansichten aufgelistet.
 Naneedigital
Naneedigital