- Was ist Reaktionsfluss?
- Was ist Flux-Konzept in reagieren JS?
- Verwendet Facebook noch Flussmittel??
- Was ist Fluss und Redux in reagieren JS?
- Welches ist besser Flussmittel oder Redux?
- Wie setzen Sie Flux in React um??
- Ist Redux Fluss?
- Was ist map () in reagieren JS?
- Wer nutzt Flussmittel?
Was ist Reaktionsfluss?
Flux ist eine Architektur, die Facebook intern bei der Arbeit mit React verwendet. Es ist kein Framework oder eine Bibliothek. Es ist einfach eine neue Art von Architektur, die React und das Konzept des unidirektionalen Datenflusses ergänzt. ... Aktionen - Hilfsmethoden, die die Übergabe von Daten an den Dispatcher erleichtern.
Was ist Flux-Konzept in reagieren JS?
Flux ist eine Anwendungsarchitektur, die Facebook intern zum Erstellen der clientseitigen Webanwendung mit React verwendet. Es ist weder eine Bibliothek noch ein Framework. ... Es ist eine Art Architektur, die React as view ergänzt und dem Konzept des unidirektionalen Datenflussmodells folgt.
Verwendet Facebook noch Flussmittel??
Facebook kam zu dem Schluss, dass MVC nicht auf ihre Bedürfnisse skaliert und sich stattdessen für ein anderes Muster entschieden hat: Flux.
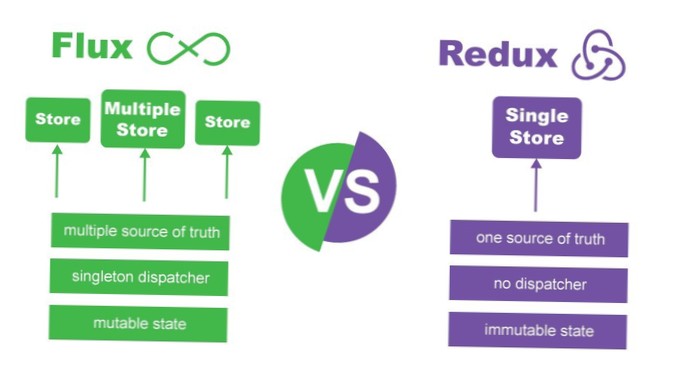
Was ist Fluss und Redux in reagieren JS?
Flux ist eine Architektur, die Facebook intern verwendet, wenn es mit React arbeitet. Es ist kein Framework oder eine Bibliothek. Es ist lediglich ein Ersatz für eine Architektur, die React und auch die Idee eines unidirektionalen Datenflusses verbessert. Redux ist ein vorhersehbarer Statuscontainer für JavaScript-Apps.
Welches ist besser Flussmittel oder Redux?
Flux ist ein Muster und Redux ist eine Bibliothek. ... In Flux ist eine Aktion ein einfaches JavaScript-Objekt, und dies ist auch in Redux der Standardfall. Bei Verwendung der Redux-Middleware können Aktionen jedoch auch Funktionen und Versprechen sein. Bei Flux ist es üblich, mehrere Speicher pro Anwendung zu haben. Jeder Speicher ist ein Singleton-Objekt.
Wie setzen Sie Flux in React um??
ReactJS - Verwenden von Flux
- Schritt 1 - Redux installieren. Wir werden Redux über das Eingabeaufforderungsfenster installieren. ...
- Schritt 2 - Dateien und Ordner erstellen. In diesem Schritt erstellen wir Ordner und Dateien für unsere Aktionen, Reduzierungen und Komponenten. ...
- Schritt 3 - Aktionen. ...
- Schritt 4 - Reduzierstücke. ...
- Schritt 5 - Speichern. ...
- Schritt 6 - Stammkomponente. ...
- Schritt 7 - Andere Komponenten.
Ist Redux Fluss?
Der Hauptunterschied zwischen Flux und Redux besteht darin, dass Flux mehrere Stores pro App enthält, Redux jedoch einen einzelnen Store pro App. Anstatt Statusinformationen in mehreren Speichern in der Anwendung zu platzieren, speichert Redux alles in einer Region der App. ... Dies führt zu einem Problem bei der Anwendungsverwaltung.
Was ist map () in reagieren JS?
Die Funktion map () wird verwendet, um ein Array zu durchlaufen und Datenelemente zu bearbeiten oder zu ändern. In React wird die Funktion map () am häufigsten zum Rendern einer Datenliste im DOM verwendet. ... Bei jeder Ausführung des Rückrufs wird der zurückgegebene Wert einem neuen Array hinzugefügt.
Wer nutzt Flussmittel?
Berichten zufolge verwenden 91 Unternehmen Flux in ihren Tech-Stacks, darunter Facebook, Figma und Vault.über.com.
- Facebook.
- Figma.
- Gewölbe.über.com.
- UNIQLO.
- Flexport.
- Hootsuite.
- VTEX.
- Nächster.
 Naneedigital
Naneedigital